When it comes to great website layout examples, there are some effective ways to arrange the content on your page. A good designer understands that each business is unique and they can make sure that your brand is represented in the best possible light.
To make sure you and your designer are on the same page, here are 5 great website layout examples to help decide the best way to arrange your content.
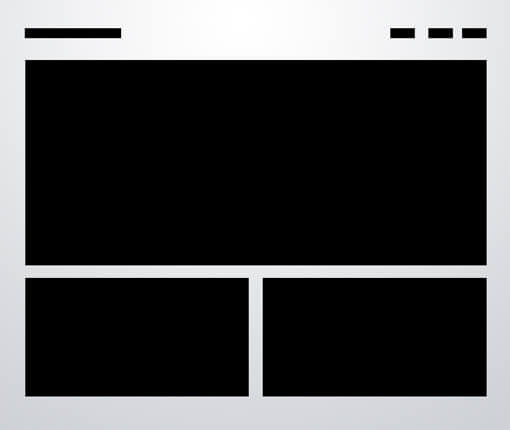
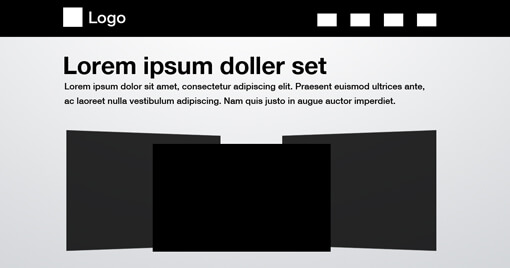
1. 3 Boxes Website Layout Example
For a great web layout design, you really can’t go past the KISS (keep it simple, stupid) principle – and the three boxes layout is probably one of the most simple out there. The three boxes layout features one main graphic area followed by two smaller boxes underneath. Each of these can be filled with a graphic, a block of text or a combination of both. This design is perfect for a portfolio page or anything that needs to show off a few sample graphics. Each of the images can be a link leading to a larger, more complex gallery page.


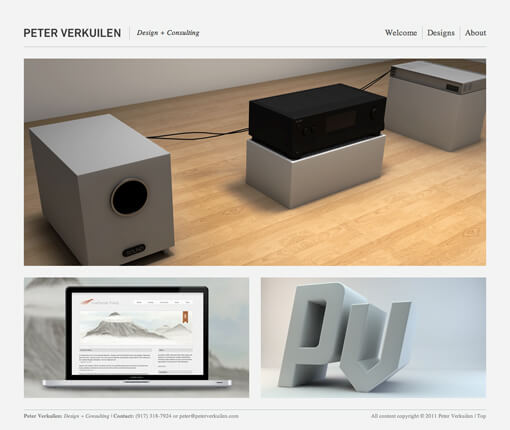
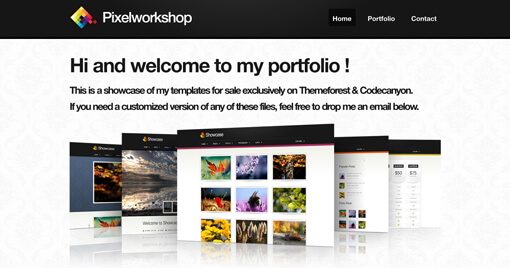
2. 5 Boxes Website Layout Example
The five boxes layout is simply an evolution of the three boxes layout. All of the same logic applies – but it has been modified to hold even more content. It could easily be four boxes as well, it just depends on what you want to showcase. It also makes it look like you put a little more effort into the design and can be used on almost any type of site. There are plenty of possibilities such as adding a large background graphic, rounding the corners, adding shadows and/or reflections – even adding an interactive element to the smaller thumbnails.


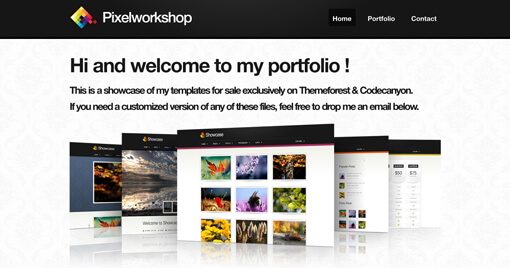
3. 3D Screenshots Website Layout Example
The 3D screenshots layout is becoming increasingly popular to keep up with the pace of developers creating ongoing collections of web apps. The basic idea is to top your page with a headline and then throw in some stylised previews of your application. These often come with reflections, heavy shadows, big background graphics – even complex adornments such as vines crawling all over the screenshots, but it’s important to keep in mind that the core idea is always very simple.


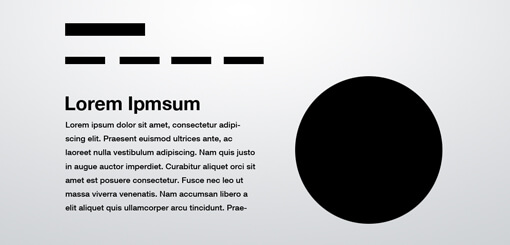
4. Featured Graphic Website Layout Example
If you don’t have enough content for a full page of images then the featured graphic layout might be just what you’re looking for. This allows you to showcase an icon, photo or perhaps even a symbol. This layout offers an easy solution that is both popular and reads well due to the lack of distractions.


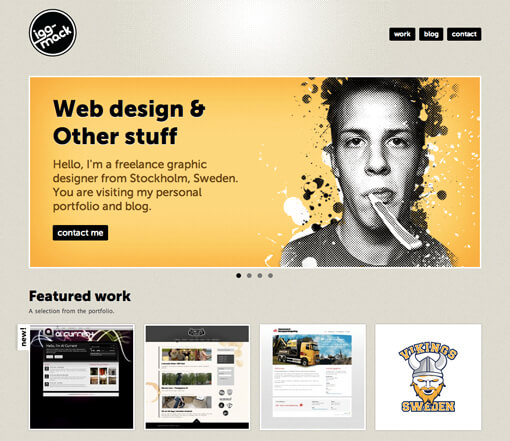
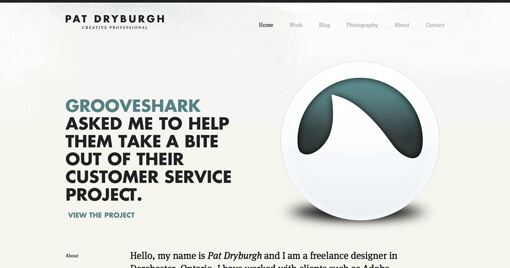
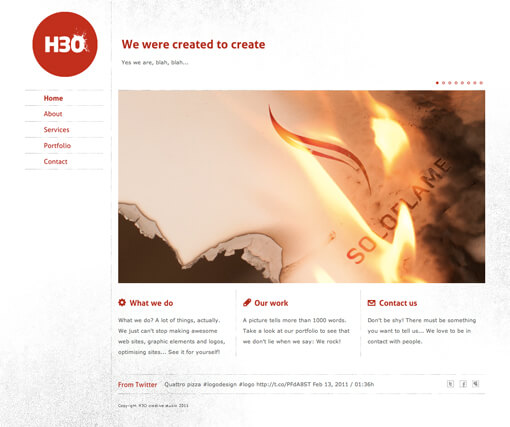
5. Fixed Sidebar Website Layout Example
The examples so far have included a top-side horizontal navigation, but here we have another popular option – a vertical navigation. This lends itself to creating a strong vertical column on the left side of the page. Often this is a fixed element that stays where it is while the rest of the page scrolls. This is so the navigation can remain easily accessible from any point in the site. The rest of the content can borrow from one of the other layouts (such as the three or five boxes).


For advice on the best website layout for your business, speak to the team at your local Kwik Kopy today.
Image source: http://designshack.net/articles/layouts/10-rock-solid-website-layout-examples/